
ランディングページ(LP)デザインの特徴を徹底解析!
ランディングページ(LP)のデザインってどんなイメージでしょうか?
「カラフル」
「ポップ」
「派手」
いろんなイメージがあるかと思いますが…、すべて正解です‼
そもそもランディングページの目的とは、すでに商品(サービス)に興味を持った訪問者を逃すことなく購買へ導くことです。
ここでの「逃すことなく」とは「飽きさせることなく」と同義で、すでに購買意図を持ってサイトを訪問したユーザーをいかに途中離脱させることなく、購買や問い合わせなどの目的達成に繋げることができるか、がカギを握っています。
どのようなLPデザインなら訪問者を飽きさせることなく、また競合他社LPに打ち勝つことができるのでしょうか?
本記事では、ランディングページのデザインで押さえるべきポイントをご紹介いたします!
・色選びはイメージ選び!
まずはじめに何といっても色使いはLPデザインのベースになる部分としてとても大事な要素です。色味を組み合わせる際にゴチャついて統一感のないページだと訪問者も疲れてしまいます。なるべく基準となる3つの色味を選びスッキリとしたページに見せることが大切です。
その3つ色味とは、
①メインカラー
②サブカラー
③コンバージョンカラー
これら3要素が一つになり、統一感のある、それでいて画面上で強弱のあるランディングページ作成が可能になります。
① メインカラー
メインカラーとはブランドや商品(サービス)のテーマカラーを指します。ページ全体の大部分を占める色です。
ただ会社のイメージカラーや目立つという理由で決めるのではなく、訪問者が商品(サービス)に対してどのような印象を持たせたいかを基準に決めるとよいでしょう。
(例)高級感のあるラグジュアリージムの体験申し込み訴求LP→黒
女性向けネイルサロンのLPをピンク系統にしたり、子供関連の親向けの訴求LPにはイエロー系を使ったりなど、ターゲット層に合わせた色選びをする場合もあります。
②サブカラー
サブカラーとはメインカラーを引き立て、ページ全体にインパクトとメリハリを持たせる色のことです。このサブカラーはメインカラーとのバランスやブランド・商品(サービス)の世界観に注意して選ぶ必要があります。
(例)
きれいめにスッキリさせたい→メインカラーと同系色でまとめる
BtoB商材などで落ち着いた印象にしたい→暗めの色
明るくポップな印象にしたい→ビビットな色。
③コンバージョンカラー
コンバージョンカラーとは、フォーム入力エリアや問い合わせボタンなど、ユーザーがアクションを起こす訴求に使用する色です。目的達成の決め手となるとても重要な色になります。
メインカラーとサブカラーの統一感を保つことはもちろん必要ですが、やはり分かりやすくボタンだと認識されないといけません。
メインカラー・サブカラーと比べても一番目立つ色であることがとても多いです。
(例)
①メインカラー → 白
②サブカラー → 青
③コンバーションカラー → コーラルピンク

・文字と写真で情報をインプットしやすく!
実際の文言はもちろんですが、フォントや文字・写真の配置もファーストビュー(※LPのトップページにあたるサイト訪問者が一番最初に目にする部分)など、訪問者にインパクトを与えるデザインがとても大切です。フォントやサイズ感を工夫し、写真で視覚的イメージを補足することで訪問者が情報をインプットしやすくすることができます。
具体的なデザインとして下記があげられます。
➀文字のサイズ
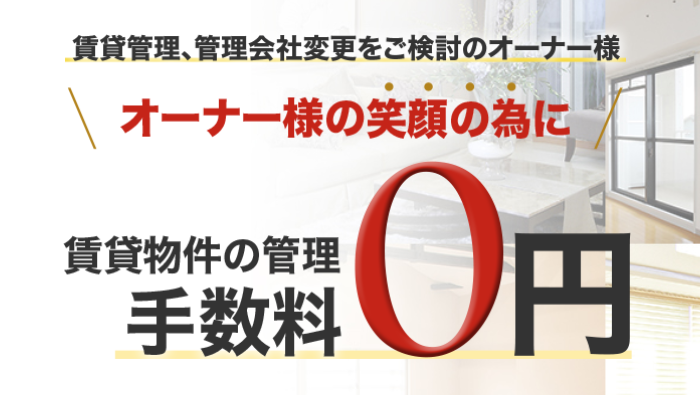
ファーストビューは目を引くキャチコピー、写真(イラスト)、補足情報で主に構成されます。キャッチコピーはまず最初に訪問者の目に入る、大事なアピールです。とにかく強調したいキーワードを目立たせ、このランディングページが何を伝えたいのか、一押しポイントは何なのかを即座に見せる必要があります。下記の例のように価格の訴求がしたければ、シンプルに文字サイズを他の文字よりも大きくしサブカラーを使うことで、ビジュアルのインパクトを与えます。

②書体・フォント
フォントの種類は大きく分けて欧米で使われる書体(サンセリフ体やセリフ体)か日本語で使われる和体(明朝体、ゴシック体など)かで分けられます。
ランディングページでよく使われる書体は癖がなく読みやすい文字であることが好ましく、プレゼンなどでよく使われるゴシック体やサンセリフ体が適しています。
特にサンセリフ体は可読性を重視した書体として開発され、情報のインプットの簡潔化、視認性にとても優れているのです。
(例)サンセリフ体のフォントの種類

③文字・写真の配置
文字の書体を選び、サイズ感や色も決まりました。次はどこへ文字を配置することでより効果的なランディングページデザインにすることができるでしょうか。
代表的な文字配置の仕方として「ブロック配置」と呼ばれるものがあり、(例)のように文字をブロック内でひとまとめにすることでユーザーの目線を1ヶ所に集中させることができるというものです。主にファーストビューでよく使われ、大事な情報を狭い範囲でまとめることで、ページ情報のインプットをしやすくするのです。
(例)


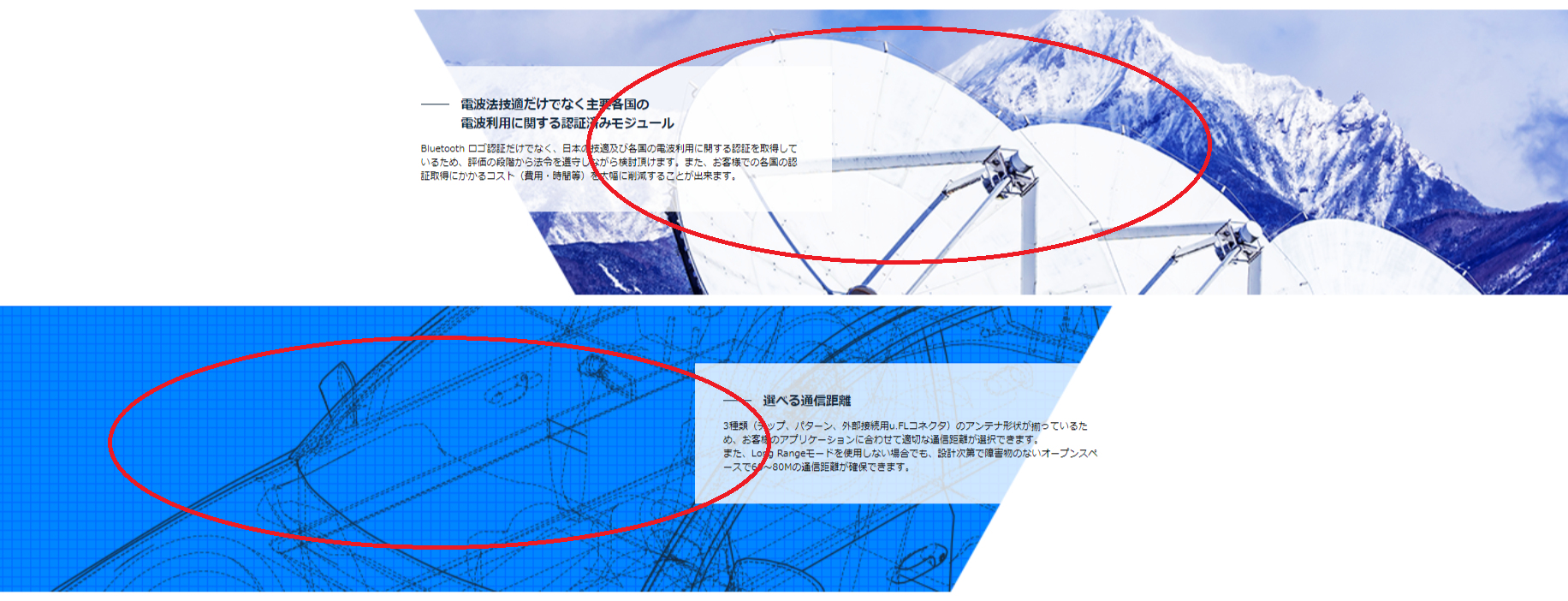
一方で、あえて文字や写真を右左交互に配置することで、動きのあるページを作成することもよく使われるランディングページデザインの手法です。これは、最後までスクロールして読んでもらうためのユーザーの脳を飽きさせない工夫です。主に「こんなお悩みないですか?」や「サービス紹介」のセクションで使われています。
(例)

また、サービスの流れを紹介する際に矢印で写真を繋いでビジュアルを工夫することもよく採用される手法です。文字で見るよりも、写真で見た方があまり考えずに理解できますよね。
(例)

④ グラフや表、アニメーションを使う
これらは使う必要はないけど、他社競合ランディングページと差別化を図れる有益なデザインの工夫になります。
【他社との価格比較表】
料金を紹介する際に、他社との比較表を使って見せることでいかに相場よりもお得か強調することができます。
(例)

【アニメーションをつける】
実際に文字を点滅させたり、動かしたりなどはインパクトがあるのはもちろん、手が凝っているサイトとして感じられ好感が持たれます。
イラストを動かしたり、画像をスライドショーのように見せることで視覚的に商品(サービス)を理解するのを簡単にしてくれるのです。
・重要なボタンは常に視界に
ランディングページの要ともいえる問い合わせ(購入)フォームですが、主にランディングページの一番下に設置されています。ですが、すでに購買を決意してランディングページを訪れたユーザーにとってわざわざ最下部までスクロールするのはとても手間です。
そんな手間を解消してくれるのがヘッダーやフッターに設置することができるボタンです。スクロール中も常について来るため、購入や申し込みを決めたその瞬間即座にフォームに飛ぶことができます。同様に「追随バナー」というものを使えば、画面横にボタンや申し込みフォームを常に表示させることが可能です。
(例)

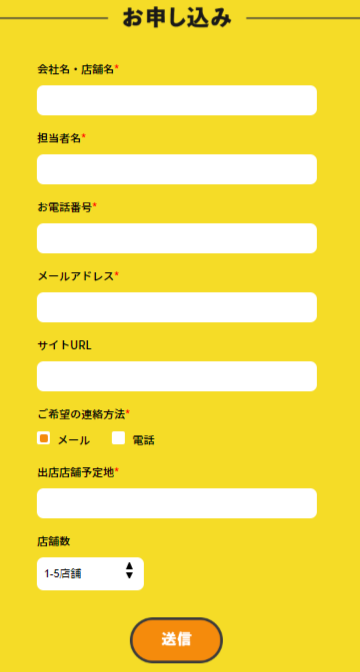
・フォームデザインは簡潔に!
問い合わせ、申し込み、購買、どんな目的であれ、フォーム記入欄はとにかく簡潔にすることが重要です。いざ記入しようとなった時、何十個もの記入欄が出てきたらげんなりしてしまいます。ここまでランディングページのクリエイティブを工夫し、、フォームまでたどり着いたのなら、ここで離脱してしまってはとてももったいないですよね。
本当に必要最低限なフォームにするなら:氏名、連絡方法(メールアドレス/電話番号)、問い合わせ内容、この3つで十分です。これらにプラスして事業にとってどうしても無いと困る情報を追加します。BtoBなら会社名や役職、紙での資料請求には住所などです。
「*必須」にしなければ大丈夫では?と思われるかもしれませんが、多くの記入項目を設けることは、大事な記入欄を見つけにくくしてしまうのもあり、想像以上に煩わしく人々の行動モチベーションを下げてしまうのです。
とにかく必要最低限のお手軽なフォームを心がけましょう。

・サンプル・例を研究して最適なデザイン探し
ここまで効果的なランディングページデザインのコツを紹介してきましたが、いざ自分のサイト作成の際にどんなデザインがいいのかゼロから考えるのは難しいですよね。
そんな時はサンプル集や例を見てどんなデザインが自社ランディングページのイメージに合っているか研究してみてはいかがでしょうか。
いくつものサンプルを見比べていくと、利便性の良し悪しやパターンが分かったり、コンバージョン(目的獲得)までの導線のコツなどが見えてきます。
また、ただ色々なランディングページのサンプルや例を見るだけでなく、競合のランディングページを研究することもとても効果的です。
競合と色味が被っていないか、CTA(コンバージョンボタンに書いてある文言)が自社よりも魅力的ではないかなど、自社のランディングページづくりにおいてとても重要な指標となるのです。
同時に、競合よりも差別化できるポイントを見つけることもできるため、ランディングページ作成を依頼する際に事前調査をするとよいでしょう。
まとめ
以上がランディングページ制作でよく使われているデザインの特徴です。
ただ一度作って終わりではなく、広告を運用する中で、分析・改修していくことでより目的達成に近づくことができます。流入数の多いキーワードに特化したファーストビューを作成したり、どこまでページをスクロールされたかを見て離脱要因を突き止めたりと、細かい改善がとても重要です。
ランディングページはあるのになぜか成果が伸びない…とお悩みの方は、本記事でご紹介したようにクリエイティブを工夫して、他社に負けないオリジナリティーのあるランディングページを作ってみてはいかがでしょうか?
執筆者情報

J-Grip Marketing編集部
Web集客・制作分野におけるブランディング・コンサルティング・マーケティングのプロフェッショナル。効果的でありながらWeb集客の本質に関する情報を、専門的にかつ分かりやすく紹介いたします。
おすすめ記事
-
【一覧】Instagram広告のターゲティング種別!費用対効果を高める運用方法とは
-
Instagram広告運用を成功させる5つのポイント!運用前に知っておきたい基礎知識
-
YouTube広告1日の予算は少ないと効果なし!ズバリ月10万円から計算して決めよう