
【GoogleAnalyticsの基本的な使い方】どのデバイスからサイトが見られているか確認する方法
こんにちは、Webディレクターの服部です。
GoogleAnalyticsの基本的な使い方シリーズ第2弾です。
前回は「どれだけの人がサイトに来たのか確認する方法」についてご紹介しました。
今回は「どのデバイスからサイトが見られているか確認する方法」について解説します。
※この記事は2017年6月時点でのGoogleの仕様に基づき、説明しております。
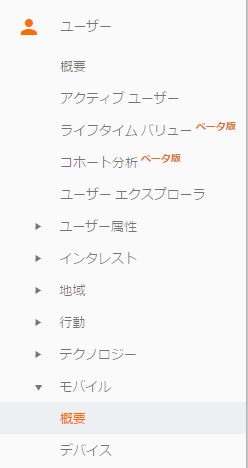
ユーザーモバイルサマリーのページを開く
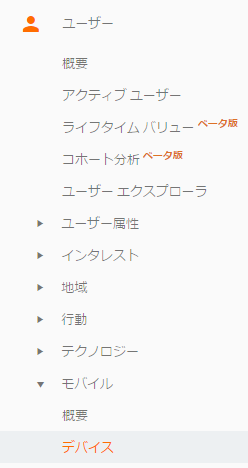
ユーザーがどのデバイスから見ているのかは、
「ユーザー>モバイル>概要」
とクリックすれば見ることができます。

どのデバイスから来ているのかを確認する
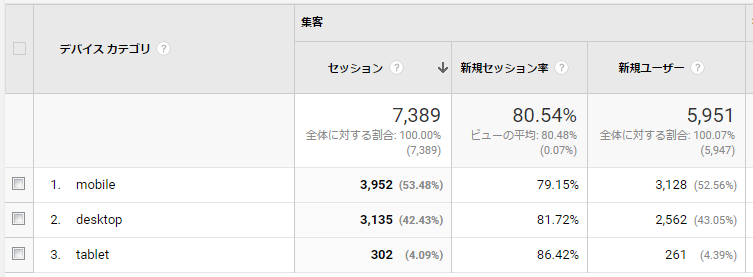
ページを開くとセッションが多いデバイス順に数字が出ています。

モバイルでのアクセスが最も多く、次いでデスクトップ、タブレットは僅かであることが分かります。
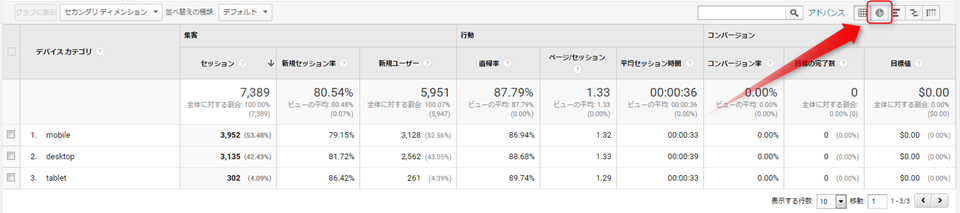
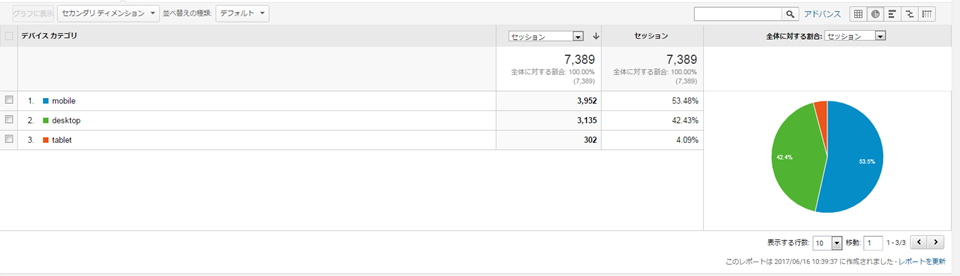
割合を確認したければ表の右上にある円グラフのアイコンをクリックしましょう。

円グラフの方がより感覚的に割合を確認することができますね。

さらに詳しくモバイルデバイスを確認する
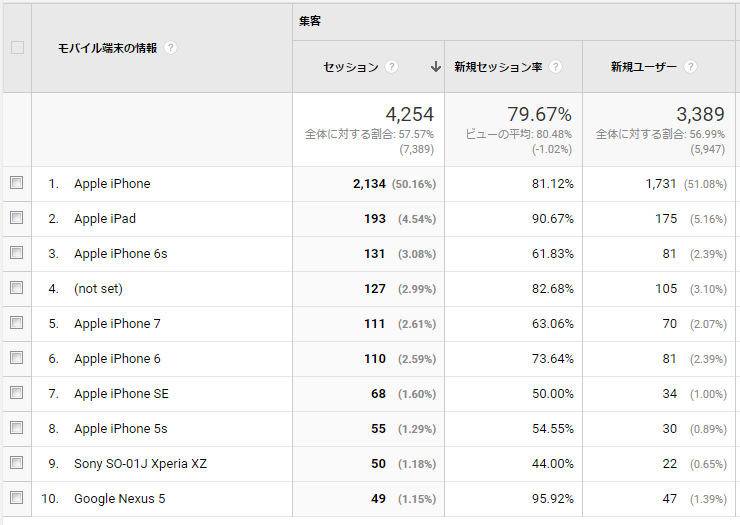
具体的にどのようなモバイルから来ているのかもおおよそ確認することができます。
「ユーザー>モバイル>デバイス」
のページを見てみましょう。

これを見ると半分以上がiPhoneユーザーであるとわかりますね。

デバイスを確認してどうするのか
デバイスを確認する理由は
「どれだけスマホ最適化に力を入れるべきかを判断するため 」
です。
今回サンプルでお見せしたサイトの場合は約53%がモバイルユーザーでした。
半分以上がスマホから見ているのであればスマホ最適化は必須と言えます。
もしPCでは見やすいけれどスマホだと少し見づらいというページがある場合、早急に改善すべきです。
反対に、スマホユーザーが少なく、デスクトップユーザーが8割以上というサイトであれば、
スマホ最適化を急ぐよりもPCで見づらいページがないかのチェックを先にすべきだと言えます。
また、モバイルデバイスの詳細を確認することでどの機種でデバックしておくべきかという判断材料にもなります。
理想としては全ての機種でデバックしておいた方がいいのですが、スマホの機種はあまりに多岐に渡るため、全てでデバックするというのは現実的ではありません。

このサイトの場合は、上位8機種がiPhoneのため、最低でもiPhone5S以降はデバックしておき、
Androidは9位と10位のSony SO-01J Xperia XZと Google Nexus 5だけやっておけばOKと線引することが可能です。
まとめ
手放しに「スマホ最適化!」と焦る前にまずはAnalyticsから状況をチェックしましょう。
もちろん、今の時流から言うと、遅かれ早かれスマホ最適化は必須です。
しかし、まず見るべきはユーザーの動き。
今急いでやるべきなのか、他に優先すべき内容があるのか、適切に優先順位をつけましょう。
執筆者情報

J-Grip Marketing編集部
Web集客・制作分野におけるブランディング・コンサルティング・マーケティングのプロフェッショナル。効果的でありながらWeb集客の本質に関する情報を、専門的にかつ分かりやすく紹介いたします。